Install the GitGraph plugin in your VSCode
Visit the GitGraph Plugin Install page and follow the install instructions.
(NOTE: If you're using PyCharm, you can skip this step; git integration is built-in. Or if you like, PyCharm also has plugins like Git Machete for enhancing git integration.)
Explore the sample website's code and repo history
This repo records the work of a five-member team: Ned, Nykhia, Dex, Deja, and Xavier.
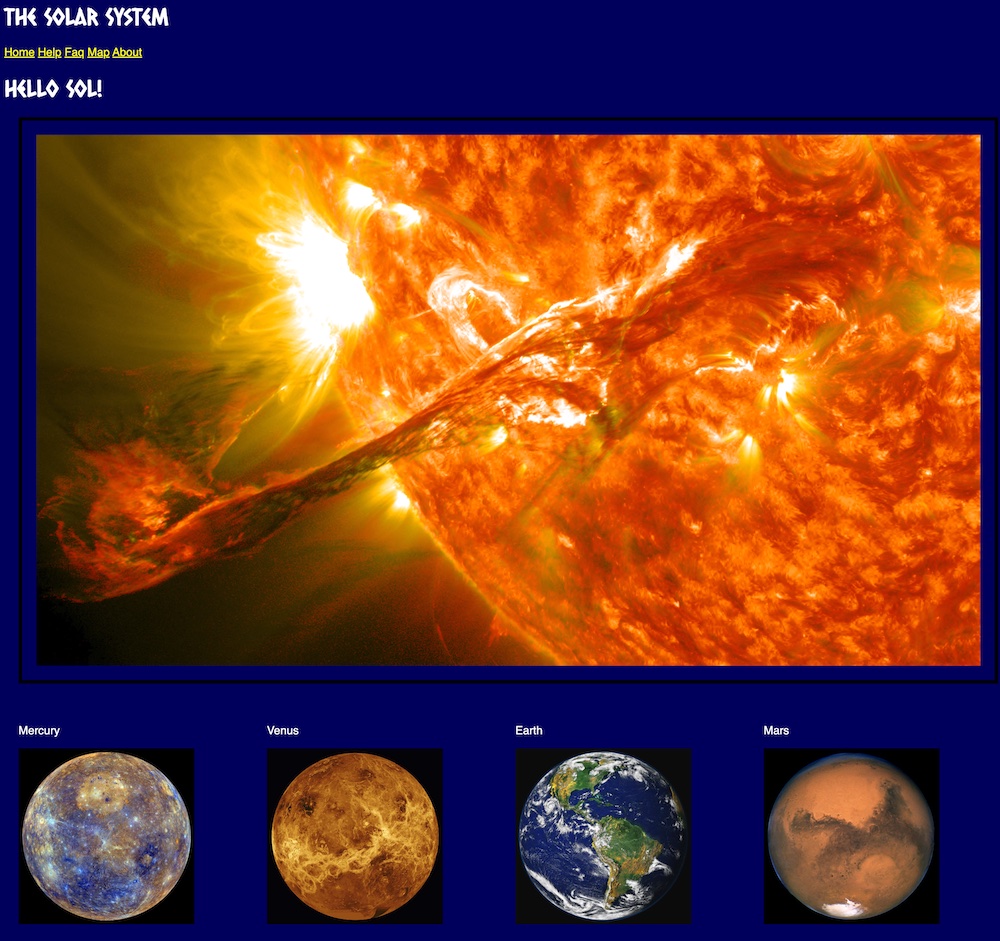
Open index.html to view the website in the git-basics-sample-project-repo that you cloned: On a Macbook Terminal.app prompt, just open index.html. Otherwise, you can open your browser, choose "File --> Open File...", navigate to index.html and open it.
You should see something like this...

(You could also install the Live Server extension in VSCode, and use that to view HTML files).
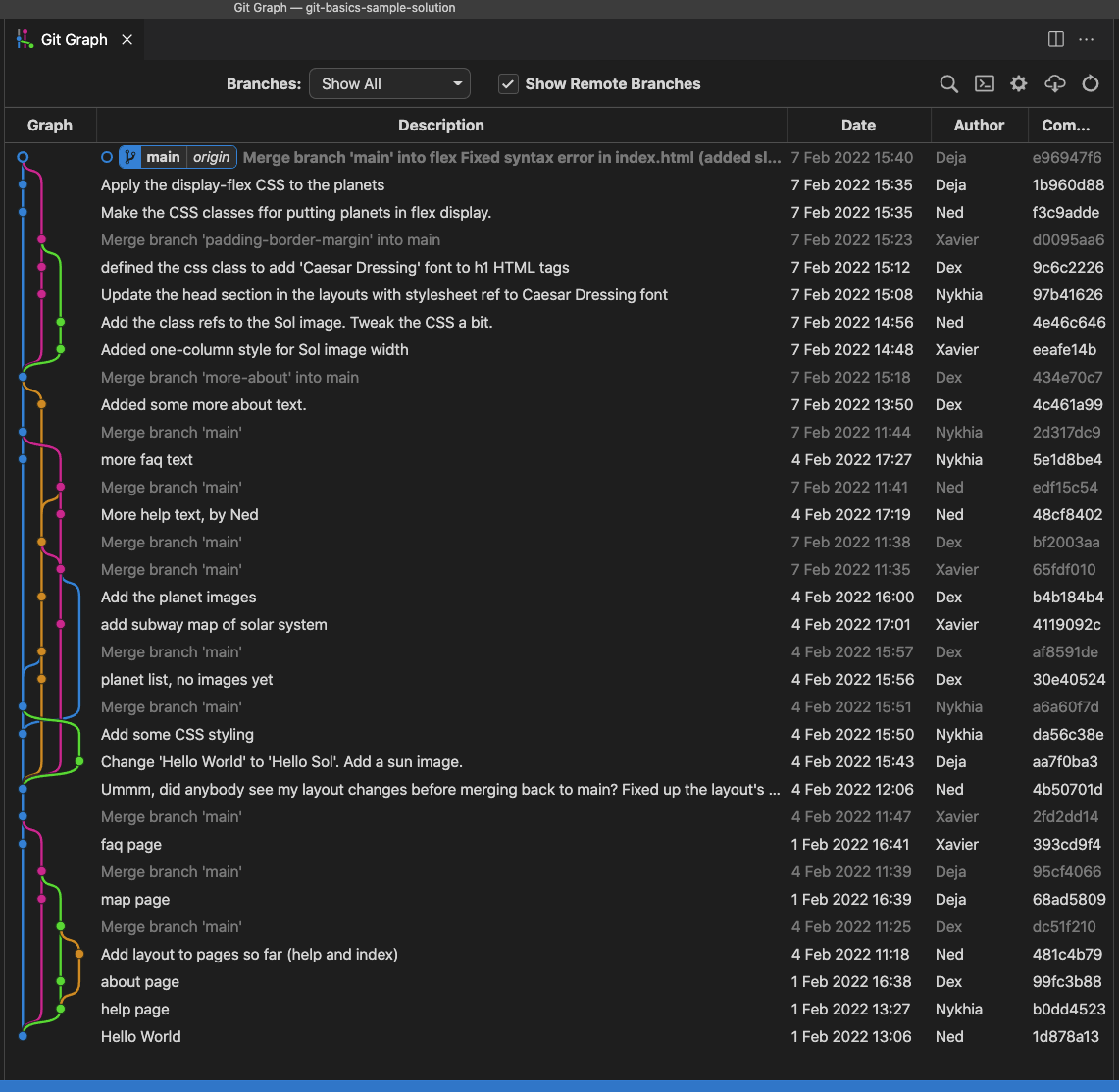
Point VSCode at the git-basics-sample-project-repo directory, and look at the history with GitGraph: